前言
jsDelivr是一个免费、开源、不限带宽的CDN公共库,由Cloudflare、Fastly、StackPath、QUANTIL等CDN供应商提供了全球超过750个CDN节点,包括大陆数百个节点,可加速访问托管仓库内 [主要三种:NPM 、WordPress 、 Github 的静态资源,提升网站访问速度。
cdn.jsdelivr.net加速Github静态文件的方法是,首先新建一个公开仓库,放好静态资源,例如你的静态资源地址是这样的:https://github.com/用户名/仓库名/blob/main/style.css那么你使用了cdn.jsdelivr.net加速之后的链接就是这样的:https://cdn.jsdelivr.net/gh/用户名/仓库名@main/style.css
由于众所周知的原因最近cdn.jsdelivr.net被墙了,所以今天写这篇文章就是解决cdn.jsdelivr.net被墙,选用新方案加速你在Github的静态文件!
正文开始
方案一
替换官方临时子域名,但这些CDN普遍速度一般,而且前途并不明朗,建议仅供临时使用,下面是我列举出来的几个临时域名
CloudFlare:test1.jsdelivr.net
CloudFlare:testingcf.jsdelivr.net
Fastly:fastly.jsdelivr.net
GCORE:gcore.jsdelivr.net
替换方法也很简单,比如你的原来的链接是:https://cdn.jsdelivr.net/gh/gzhzyz/www.qxqianzui.com@main/index.css
此时相信国内是打不开的,下面替换成临时域名https://test1.jsdelivr.net/gh/gzhzyz/www.qxqianzui.com@main/index.css
方案二
自己做反向代理,自己准备一台大陆访问比较快的境外服务器比如香港,安装好宝塔面板,下面就以已经安装好面板做演示
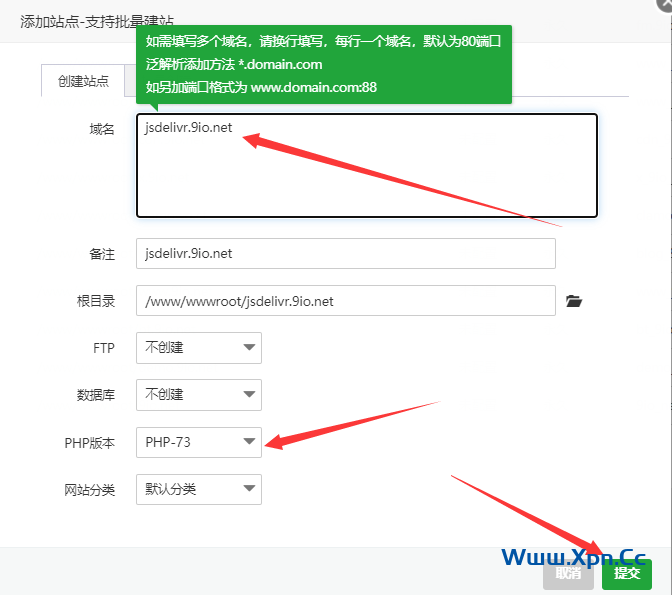
首先新建一个站点
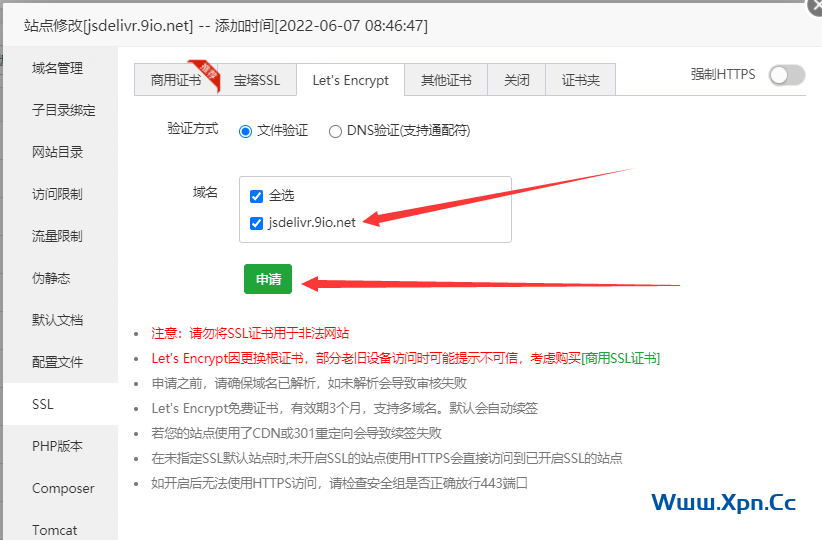
然后申请ssl,
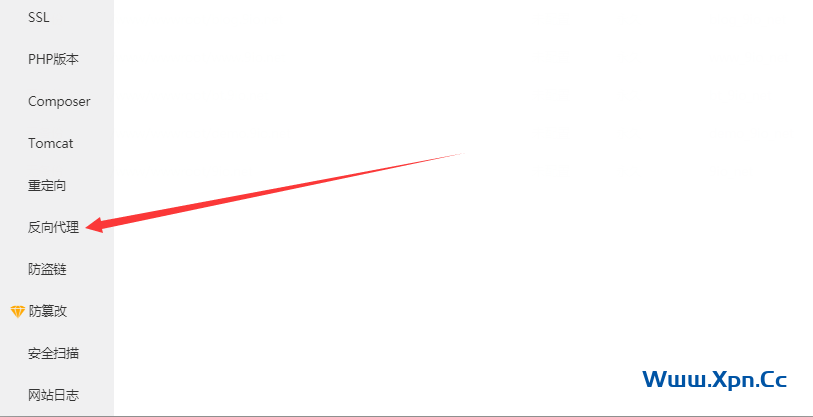
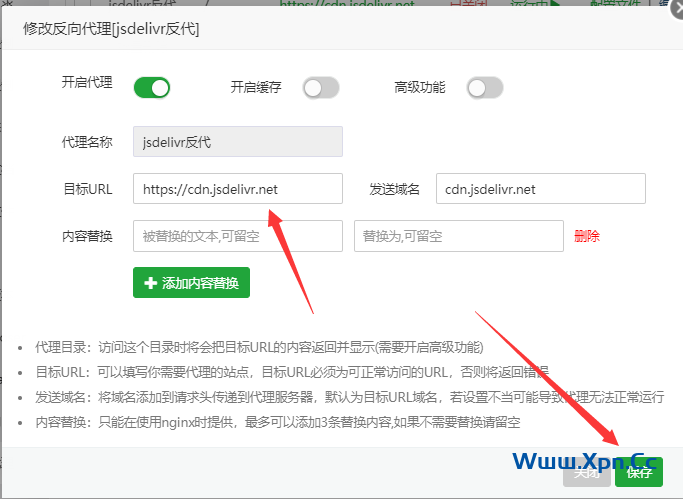
ssl证书申请好之后我们点击反向代理,如下图新建一个反向代理
目标URL写要被反向代理的域名加协议https://然后保存就可以了
此时你的静态文件链接就是:xxx.com/gh/用户名/仓库名@main/style.css,例如https://jsdelivr.9io.net/gh/gzhzyz/www.qxqianzui.com@main/index.css
方案三
推荐一些国内比较稳定、全面的静态资源库吧,其中不乏完全同步cdnjs内容的,可以逐步将静态资源替换过去。
- 字节静态库:cdn.bytedance.com
- 完整同步了cdnjs的内容,通过自家CDN加速,缺点是没有海外节点而且链接比较凌乱。
- 360静态库:cdn.baomitu.com
- 完整同步了cdnjs的内容,并且有提供Google fonts加速,通过自家CDN加速,前段时间启用了AWS CloudFront的海外节点,是目前国内公共CDN做的比较好的了。
- 七牛静态库:staticfile.org
- 通过自家融合CDN加速,海外节点较少不过也表现尚可,缺点就是担心org域名后续备案维护的问题。
- 国外一个比较常用的静态资源库:unpkg.com unpkg.zhimg.com
- 主域名国内的访问速度较慢,但有适合国内使用的镜像地址。
- loli: cdnjs.loli.net/ajax/libs/ *这个了解不多,速度还可以自己测试。
 飞鱼博客
飞鱼博客