搭建好WordPress网站之后我个人建议首先要做的就是设置好固定链接,WordPress的固定链接也就是网站各个页面的链接格式,默认的方式不太符合现代化网站,推荐使用自定义的方案。 既然涉及到网站链接,为了今后的方便以及SEO优化,所以这一步一定要在建站的已开始就做好。同时子比主题部分功能也依赖于固定链接,例如第三方登录。简约的链接格式也更加有利于SEO! 设置固定链接之前,一定要先配置好网站的伪静态,如果伪静态为设置好,就设置了固定链接,那么就会出现404错误! 接下来我们就按照先设置伪静态再设置固定链接的流程,手把手的图文教程带给大家!
伪静态设置
如果您的网站是通过宝塔安装的,那么伪静态设置就十分简单了
通过宝塔设置伪静态
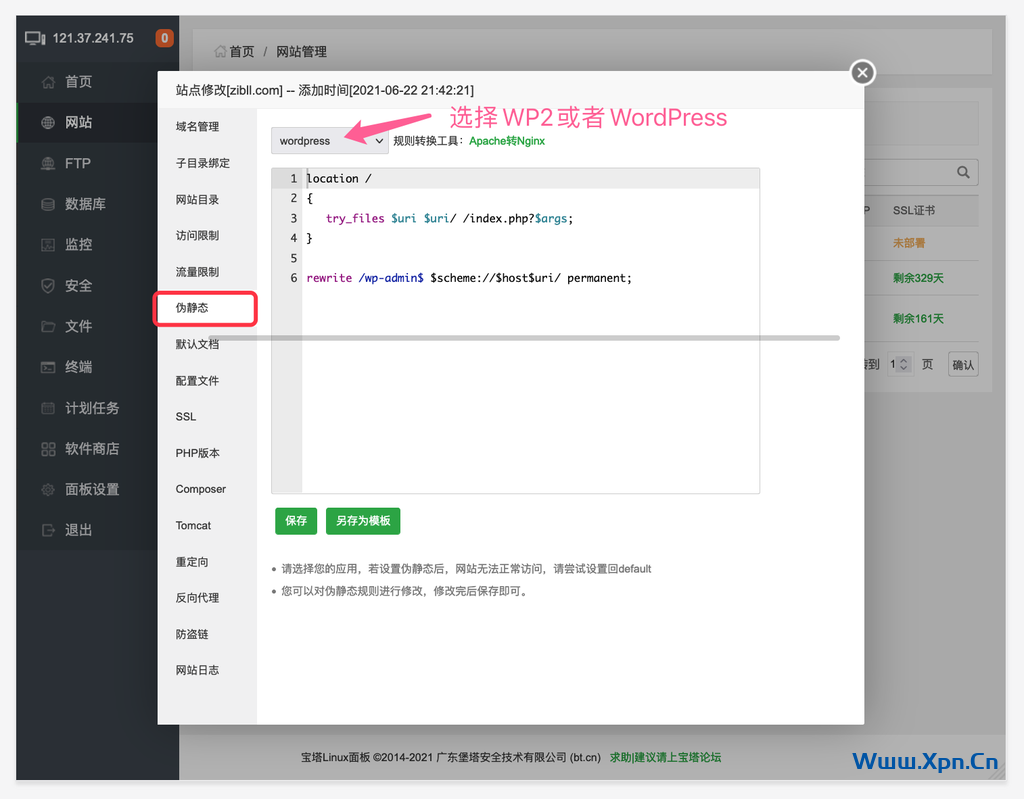
进入宝塔,选择您的网站,点击设置->伪静态->选择WP2或者WordPress,保存即可!

通过代码设置伪静态
如果没有宝塔,就需要看您的网站是通过什么程序搭建的了。部分虚拟主机也自带有伪静态设置的功能,可以在控制面板找一找! 如果没有类似宝塔的控制面板,或者没有设置图形化设置伪静态的功能,那么我们可以通过修改文件的方式来设置伪静态 Apache设置伪静态: 修改网站根目录的.htaccess文件,将以下代码复制进去,保存后重启一下Apache
Nginx设置伪静态: 找到server/nginx/conf/nginx.conf (路径不一定都一样)文件,将一下代码复制到nginx.conf文件中,保存后重启一下Nginx
固定链接设置
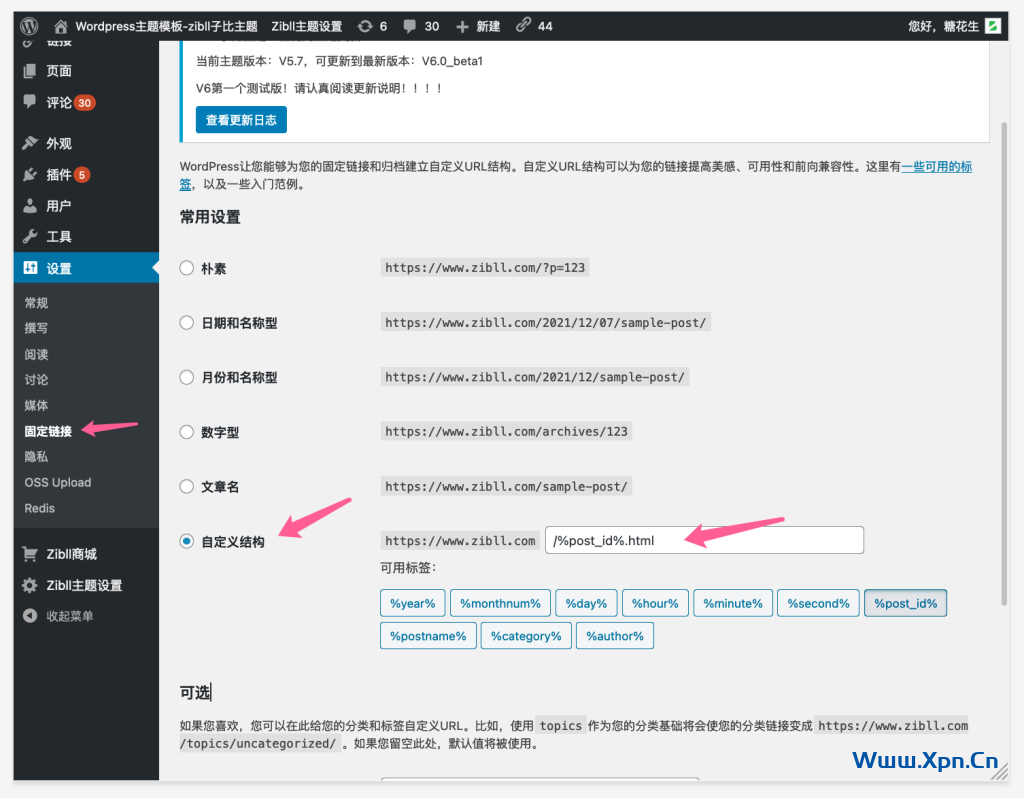
当我们设置好了伪静态之后,我们再次设置固定链接就不会有404的错误了 进入WordPress后台->设置->固定链接,根据您的需要设置为非朴素即可 这里根据SEO和大家的经验,我们推荐将固定链接设置为自定义,内容为:/%post_id%.html 这样的格式可以使链接更加简介,并且有益于SEO 如图所示:
最会需要注意一下的是,如果您先设置好了固定链接,然后再设置的伪静态,那么伪静态设置好了之后一定要再次进入固定链接设置页面,点一下保存设置! 修改主题的部分功能(和链接有关的),也需要重新保存固定链接,也就是进入固定链接设置页面,点一下保存设置,具体哪些设置需要此操作,主题设置中都有详细说明,稍微留意一下即可!
 飞鱼博客
飞鱼博客